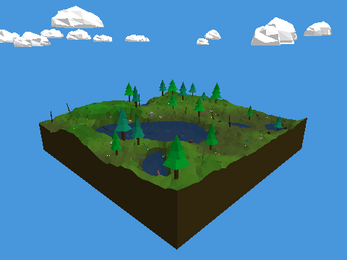
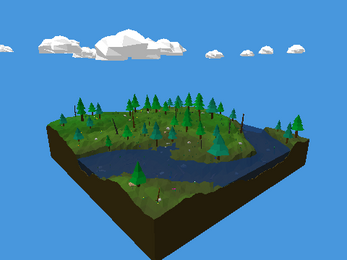
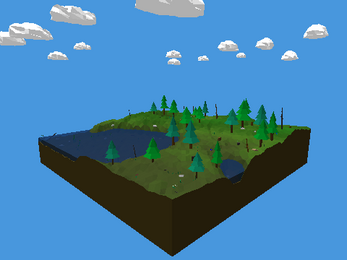
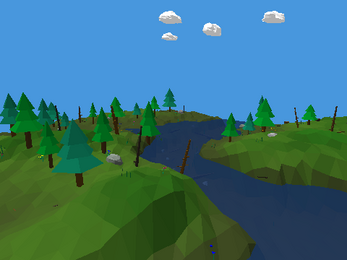
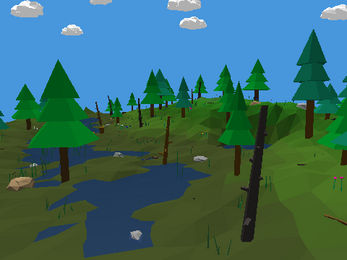
Land Samples
Generates low-poly woodland/wetland dioramas. Every mesh is individually fashioned and placed by human-originated code running on your indifferent device.
You can save screenshots, if you like.
Developed off & on over a period of about twenty-something days in anticipation of ProcJam 2020.
If you have a chance to test on a mobile device, let me know how it goes.
This will probably not work on older browsers/devices, but you're welcome to try.
Controls:
Drag the view to rotate the camera.
Use the mousewheel to zoom.
Hold shift & drag to pan (up/down/left/right)
Press "randomize" to generate a new diorama (+ everything therein).
Press "save image" to download a screenshot.
Touchscreen controls might work too, but I haven't tested yet.
Secret keyboard controls:
- press the O (as in "Oh") key to reset the camera position.
Credits:
Started from a set of tutorials written by Josh Marinacci, covering procedural generation of meshes in three.js for trees, clouds, and terrain.
Uses three.js, lodash, alea, and simplex-noise.
I'm also currently using dat.gui for runtime parameter tweaking, and sometimes test fragments out (especially for bezier paths) on codepen.io.
Bundled with webpack, using webpack-dev-server for local dev.
Other notes:
There's a lot more I'd like to add (like opening up the dat.gui panes to tweak specific objects or change generator parameters for the next diorama, improving object placement, smoothing shorelines, adding variations on the time of day, etc). I'd also like to put the code up on github when it feels like it's in a good place. I can't make any guarantees, though.





Leave a comment
Log in with itch.io to leave a comment.